Do you want to add a client feedback form on your website?
Client feedback is very helpful for improving your products and services. With the help of a feedback form, you can easily collect suggestions from customers and understand their pain points.
In this article, we will show you how to easily add a client feedback form in WordPress.

Why Do You Need a Client Feedback Form?
A client or customer feedback form is a contact form that your customers can use to give direct feedback about your product or service.
Basically, it helps you gain insight into how your clients evaluate your processes, services, products, and brand. You can then use this feedback to make improvements to your business and win even more customers.
A client feedback form is different from Net Promoter Score® (NPS) surveys, which are popular for measuring customer loyalty.
That being said, let’s take a look at how to easily add a client feedback form in WordPress:
Method 1: Creating a WordPress Client Feedback Form with WPForms (Recommended)
The easiest way to add a client feedback form in WordPress is using WPForms. It is the best WordPress contact form plugin on the market, and over 6 million professionals use it.
WPForms drag & drop form builder makes it easy for anyone to create an online form. Plus, you get lots of pre-built templates and customization options.
We will use the WPForms Pro version for this tutorial because it includes a Suggestion Form template and different form fields. There is also a WPForms Lite version you can use for free.
For more information, see our complete WPForms review.
First, you need to install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you will need to go to WPForms » Settings from your WordPress dashboard and enter the license key.

You can easily find the license key in your WPForms account area.
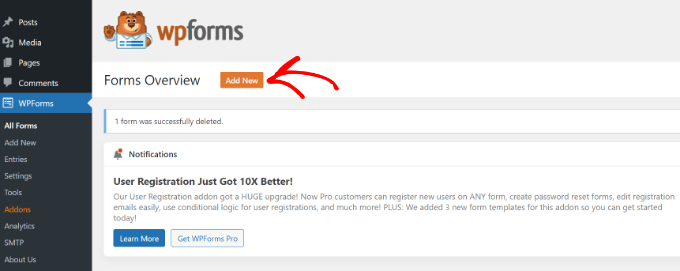
Next, you can visit the WPForms » Add New page to create your feedback form.

After that, you will see the WPForms form builder.
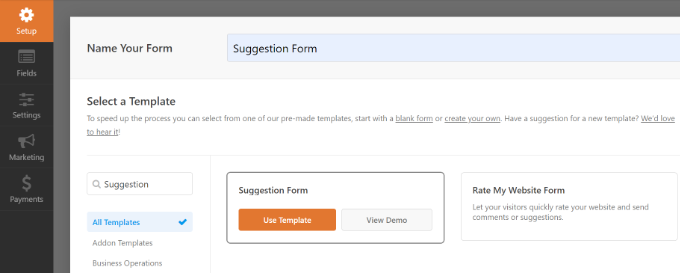
Simply start by adding a name for your feedback form and then select the ‘Suggestion Form’ template. You can search for the template in the search bar on the left and then click the ‘Use Template’ button.

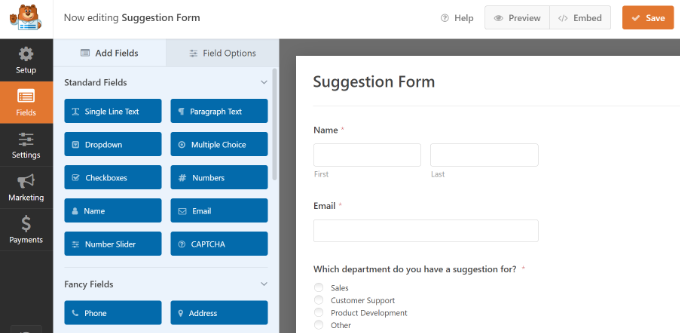
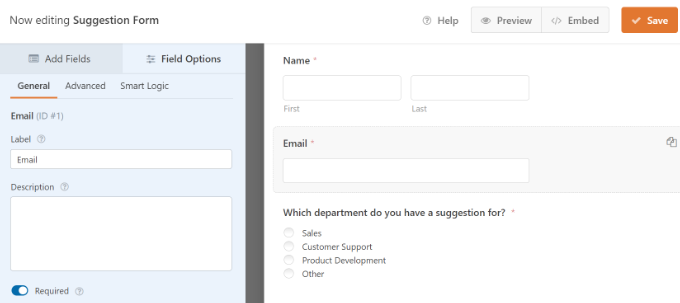
WPForms will now load the form template with basic feedback form fields already added. You can click on any field to edit it or drag and drop it to change the order.
If you want to add a new field, then you can simply select it from the left side of the screen and drag it over onto the template.

You can also further customize existing form fields in the template.
Simply click on any element and view more options to change. For example, you can edit the field’s label, add a description, set up smart conditional logic, and more.

Once done, click the ‘Save’ button to store these settings.
Configuring Form Notifications and Confirmation
After creating the feedback form in WordPress, the next step is configuring the form notifications and confirmation.
While confirmation is for the user, form notifications will be for you. You will receive an email when a client submits the feedback form on your website.
WPForms allows you to manage both settings and customize them as you want from the ‘Settings’ tab within WPForms builder.
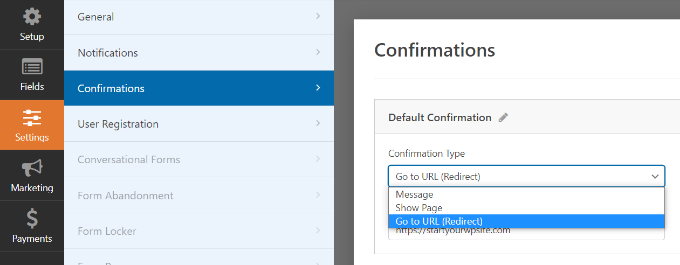
First, you can edit the form confirmation settings. Simply go to the ‘Confirmation’ tab and select a confirmation type from the dropdown to change the settings.

If you choose to display a thank you message, then there is a pre-built message below the confirmation type section. You can change this message to add your own. You can also redirect users to a separate thank you page or a different URL from the confirmation type dropdown.
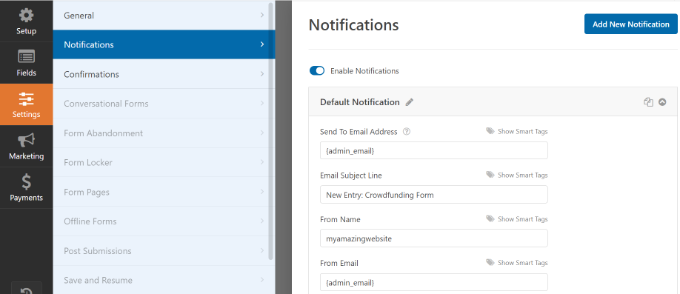
Next, just go to the ‘Notifications’ tab. It has default settings that are ideal for a feedback form and may not need any changes.

By default, it will send all the feedback form notifications to the admin email of your WordPress website.
If you want to send the notifications to another email address, then you can simply add it to the notifications setting. You can also add comma-separated emails to send notifications to multiple email addresses.
Adding the Client Feedback Form to Your Website
Now, your feedback form is ready, and you can add it to your WordPress website.
In the WPForms form builder, you can click the ‘Embed’ button at the top and then select an existing page or create a new page to add your feedback form.

Let’s choose the ‘Create New Page’ option for this tutorial.
Next, you will need to enter a name for your new page. This will also act as the page URL. After that, click the ‘Let’s Go’ button.

Alternatively, you can use the WPForms block to add your client feedback form.
Simply edit a WordPress post or page where you want to add the form. Next, click the ‘+’ button and add the WPForms block.

In the WPForms block, you can click the dropdown menu and select your form. You can go ahead and save or publish your post/page.
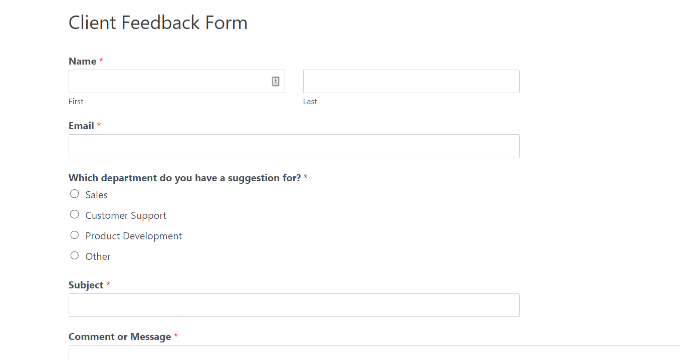
Next, you can visit your website to see the client feedback form in action. Here is a feedback form example:

WPForms comes with a widget that you can use to add your client feedback form in the sidebar or any other widget area in WordPress.
First, you need to go to the Appearance » Widgets page in your WordPress admin area. On this page, you can add the WPForms widget in the sidebar widget area.

Next, select your form from the dropdown menu in the WPForms widget to show it in the sidebar.
When you are done, make sure to click on the ‘Update’ button.
You can now visit your website to see your client feedback form displayed in a sidebar widget.

Method 2: Creating a WordPress Client Feedback Form with UserFeedback
UserFeedback is one of the best user feedback plugins for WordPress. It lets you create instant, on-site survey forms to collect insightful feedback from your website visitors.
The plugin is super easy to use and it comes with 20+ pre-made templates like website feedback, B2B satisfaction survey, NPS survey, post purchase review, and more.
For this tutorial, we’ll use the UserFeedback Pro version because it offers more templates and advanced features. However, there is a free version of UserFeedback that you can use.
First, you need to install and activate the UserFeedback plugin. If you need help, see our guide on how to install a WordPress plugin.
Once the plugin is activated, the UserFeedback setup wizard will automatically launch. Simply click the ‘Start’ button to begin the setup process.

Next, you can choose what type of question you want to ask your clients or customers. You can select a pre-written question from the list or create your own question.

Don’t worry, you’ll be able to change your question later.
After picking a question, click the ‘Next Step’ button to continue.

On the next page, you can enable specific UserFeedback features. Select the features that you want, or that your license level allows.
Then, click the ‘Next Step’ button at the bottom of the page.

Now, you can enter the email address that you want the client feedback responses to be sent to.
After entering your email address, click the ‘Next Step’ button to continue.

In the last step of the setup wizard, the features that you enabled will be installed.

You can now click on the ‘Exit to dashboard’ button at the bottom of the page.

Editing Your Client Feedback Form
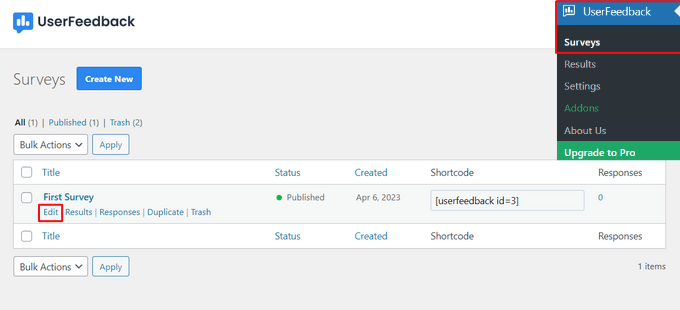
From the UserFeedback dashboard, you can now edit your survey form and change the survey settings.
To do that, hover over your first survey and click the ‘Edit’ link.

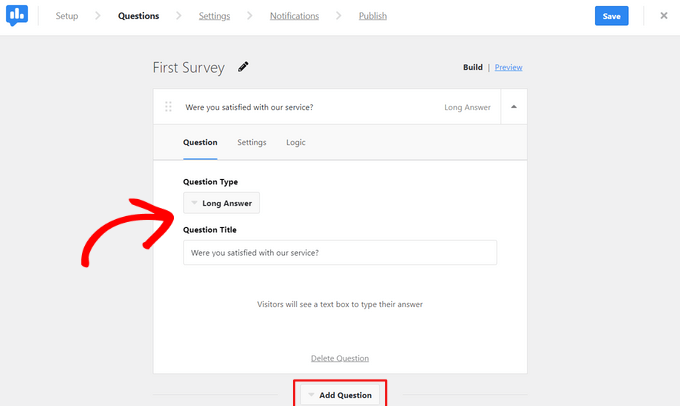
Now, you can change the question type from the dropdown menu and edit your question title by typing in the field.
To add additional questions, just click on the ‘Add Question’ button.

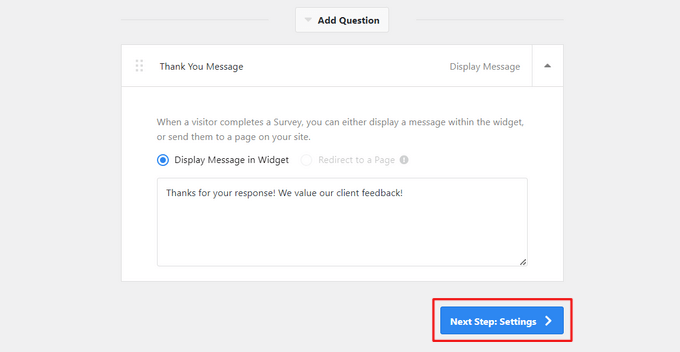
You can also create a custom thank you message and redirect users to a specific page after they submit their feedback.
When you’re finished editing your questions, click the ‘Next Step’ button.

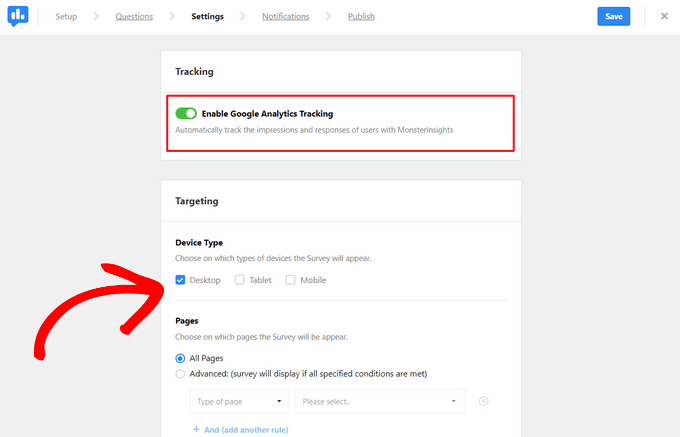
From the Settings page, you can enable or disable Google Analytics tracking with MonsterInsights.
Next, in the Targeting section, you can choose which device types and pages the survey will appear on.

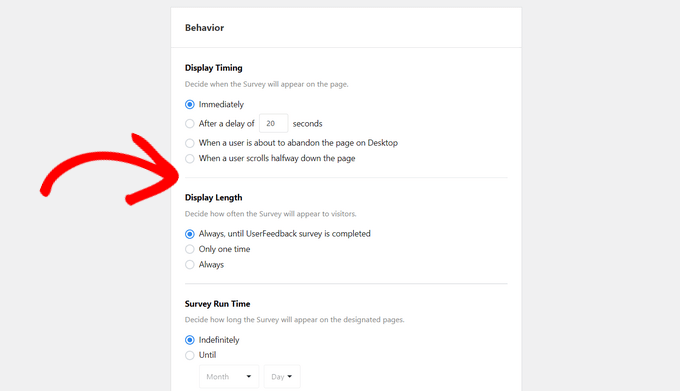
Then, you can scroll down to the Behavior section to configure the display timing, display length, and the survey run time.

At the bottom of the page, you can enable or disable the ‘Start Survey Minimized’ option.
This will display a less visible version of your survey form to website visitors, instead of automatically opening the first question.

Click the ‘Next Step’ button to continue.
Then, on the ‘Notifications’ page, you can configure email notification settings, including enabling conditional logic to only send email notifications when visitors respond in a certain way.

After that, click on the ‘Next Step’ button.
Publishing Your Client Feedback Form
Lastly, you have the option to schedule the client feedback form to appear at a later date and time.
If you’re ready to publish your form now, simply click the ‘Save and Publish’ button.

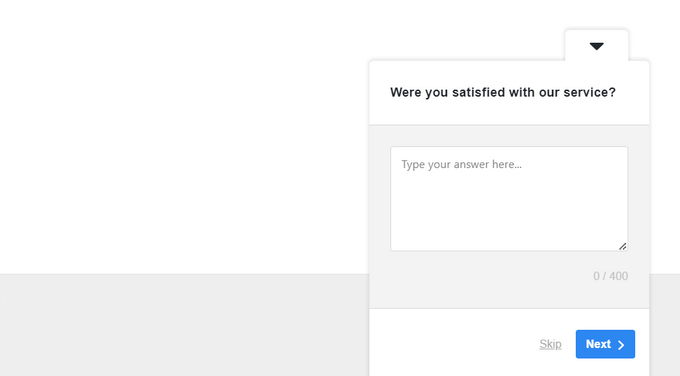
That’s it! You can now visit your website to see your client feedback form in action. Here’s how it looked on our demo site:

We hope this article helped you learn how to easily add a client feedback form in WordPress. You may also want to see our guide on how to create a donation form or our top picks for the must-have WordPress plugins and tools for your business website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
When using WPForms, following your guide, it’s possible to set up so that each department has a designated email where the form will be sent. So, if a user selects the business department, the email will be sent there, and if they choose the technical department, it will be sent to a different email. Is this possible?
WPBeginner Support says
Yes, WPForms will allow you to decide where the email goes based on the department selected.
Admin
Ian Loughlin says
Hi, I’ve just created a new Contact Page for my website but it has placed it in the main area (where new posts go). I wanted it as a separate page (link) alongside the ‘About Me’ page. In other words prospects would have to click on that page (link) to access the contact form instead of seeing it in the main text.
How would I do this ?
Thanks.