WordPress has released the beta for the release of version 6.5 for testing.
We have been watching the development closely and are quite excited to report on all the new features expected to be released in this version.
It will be the first major WordPress update of 2024, and many people have done significant work on it.
Let’s look at some of those amazing features and enhancements that are coming in WordPress.

Note: Using the WordPress Beta Tester plugin, you can try out the beta version on your computer or a staging environment. Please keep in mind that some of the features in the beta may not make it into the final release.
Here is a quick overview of changes coming in WordPress 6.5:
- Video Tutorial
- The Fonts Library
- Custom Fields for Blocks
- Plugin Dependencies
- Block Editor Improvements
- Drop Shadow Effect
- Smarter Overlay Colors for Cover Blocks
- Rename Any Block in the List View
- Right Click on a Block in List View to See Settings
- Link Control Changes
- Preferences Panel Updated
- Site Editor Changes
- Synced Patterns Get More Powers
- Data View Enhancements
- Improved Style Revisions
- The Interactivity API
- Miscellaneous Under-The-Hood Changes
Video Tutorial
If you’d prefer a written list, keep reading
The Fonts Library
Earlier, we reported that Font Library will be included in WordPress 6.4. However, it was postponed and wasn’t included in the final release.
We are glad to report that it will be included in the WordPress 6.5.
This will allow users to manage fonts used in their WordPress theme and across their website.
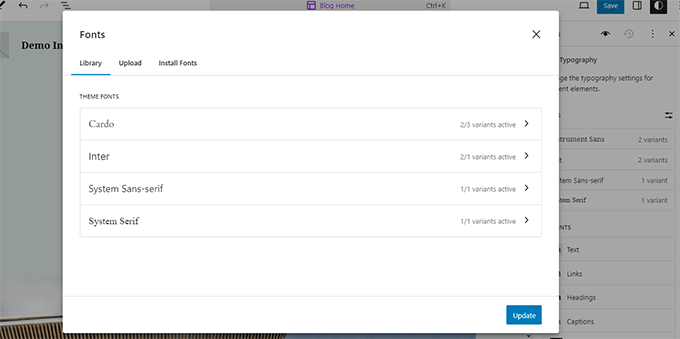
Users can view the Font Library under the Styles panel in the site editor. Switch to the Typography view and then click on the Manage Fonts button.

This will bring up the Fonts popup.
By default, it will show you currently installed fonts for your WordPress theme. You can switch to the Upload tab to upload more fonts from your computer.

Want to use privacy-friendly Google Fonts for your website?
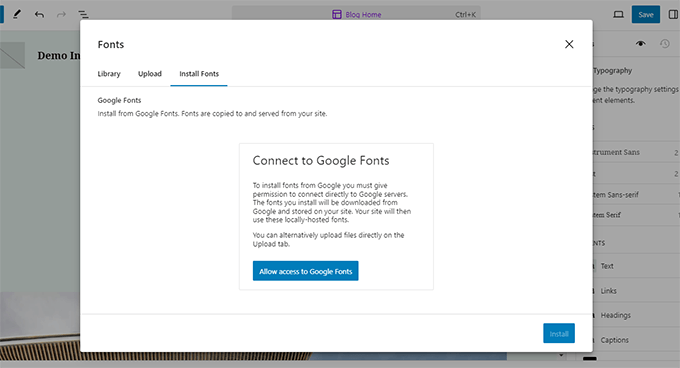
Switch to the Install Fonts tab to connect your website to Google Fonts.

You’ll then be able to browse Google fonts.
Search the font you want to install and then select the variation. Finally, click on the Install button to locally host the font and serve it from your website.

This will help site owners customize their site’s typography with custom fonts for their existing theme.
Custom Fields for Blocks
Another exciting feature that is debuting in WordPress 6.5 is the ability to associate custom fields with block attributes.
Custom fields in WordPress have been around for a very long time. They allow you to add custom metadata to your WordPress posts, pages, and other content types.
Now, developers and advanced users will be able to associate custom fields data to individual block attributes.
However, these connections are not just limited to custom fields. The block binding API introduced for this functionality also makes it possible to use other sources to provide dynamic data for blocks.
For those who want to test it out, add these two custom fields to your post:
- mood
- weather
You can see in the image below the custom fields interface:

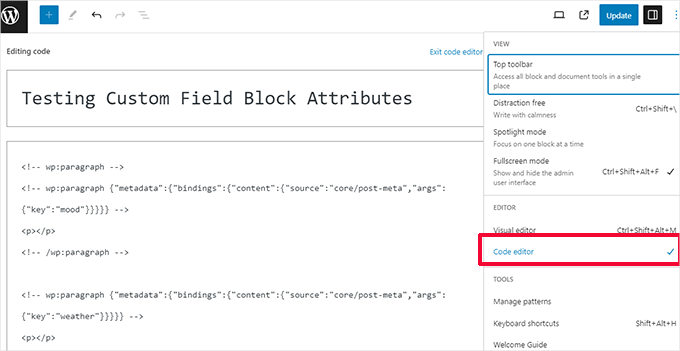
Then, switch to the code editor view and add the following code inside a text field.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Now save your changes.

Next, you can preview your post to see the custom fields in action.
The theme should simply output the values of your meta keys.

This is just a very basic example.
Developers would be able to do much more by showing connections in the editor and the ability to choose dynamic values from a drop-down menu by registering those connections.
Plugin Dependencies
Some WordPress plugins depend on other WordPress plugins to provide certain functionalities.
For example, a WooCommerce payment addon would require WooCommerce to be installed for it to work.
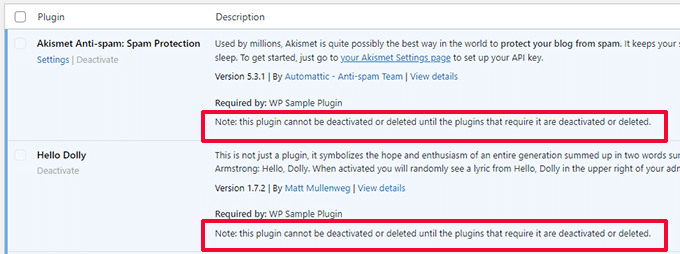
Plugin authors can now add a Requires Plugins entry into the plugin header and mention the plugins required to be installed and activated for their plugin to work.

Those plugins will then need to be installed and activated by the user.
Once all the required plugins are activated, the user will be able to activate the main plugin that needs them.

The required plugins cannot be deactivated until the plugin dependent on those plugins is deactivated first.
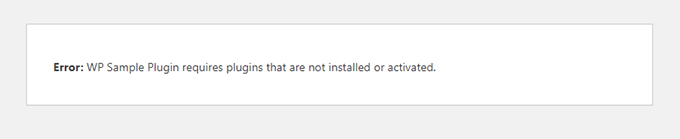
Prior to WordPress 6.5, if a user installed such a plugin and activated it, they will see an error page.

This error page does not tell users which plugins to install or have instructions to go back to the plugins page. This feature is a big improvement in user experience.
Block Editor Improvements
The majority of WordPress users spend most of their time writing content, editing pages, and working with the block editor.
This is why each WordPress release has significant improvements and new features to improve the block editor.
WordPress 6.5 will be no different and is packing many enhancements to improve the content editing experience for all users.
Drop Shadow Effect
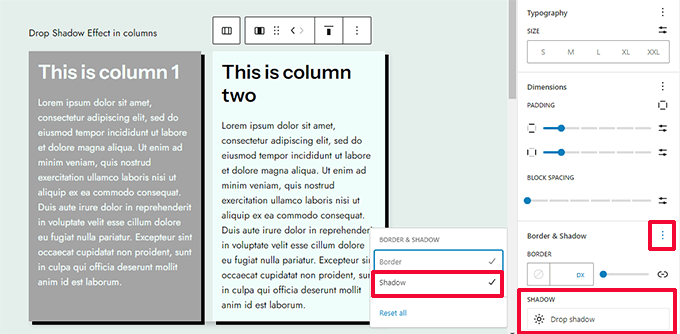
WordPress 6.5 will introduce a drop shadow effect for more blocks. Here are some of the blocks where users will be able to use the drop shadow effect.
- Image
- Columns and Column
- Buttons
Simply click on the block and look for Border & Shadow under the Style Panel.

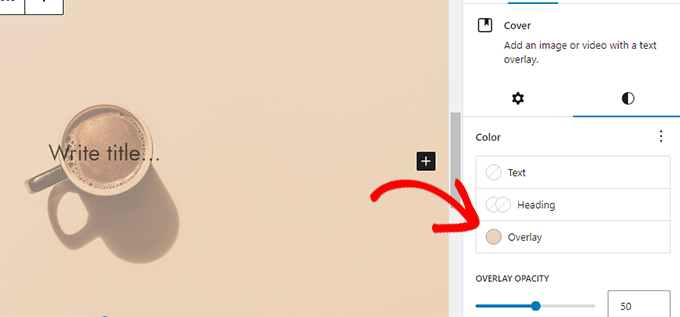
Smarter Overlay Colors for Cover Blocks
The cover block can now select the overlay color automatically based on the background color of the image you choose.

Rename Any Block in the List View
WordPress 6.4 allowed users to rename Group blocks in the list view for a better understanding of what each group block contains.
WordPress 6.5 will take it to the next step and allow users to rename any block in the list view.

Right Click on a Block in List View to See Settings
Now previously, you needed to click on the three-dot menu next to a block to see its settings in the list view.
In WordPress 6.5, you can just right-click on any block to see its settings.

Link Control Changes
Link Control in 6.5 will highlight your blog and front-page pages with different icons to distinguish them.

Right after you add a link or when you click on a link, it will show you a context menu.
Here, users can see where that link goes. It will automatically fetch the linked page title, and show the action buttons to edit, unlink, or copy the link.

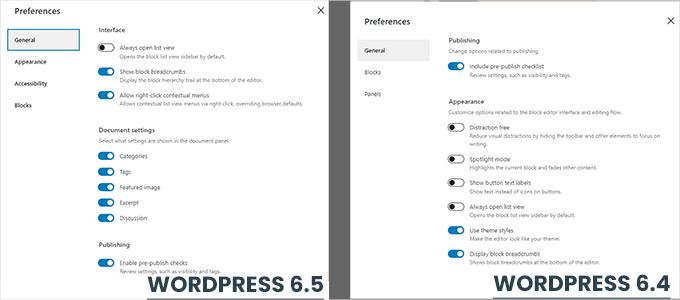
Preferences Panel Updated
The preferences panel will be updated in WordPress 6.5.
It will now show Appearance and Accessibility panels and previous options are now better categorized.

Site Editor Changes
Site Editor is where users can make changes to their site, much like the former theme customizer.
This release will come with several improvements to the site editor.
Synced Patterns Get More Powers
Synced patterns help website owners create patterns to reuse later across their websites.
With WordPress 6.5, users will be able to override locked synced patterns for individual use cases.
For instance, a pattern for product review where a user wants to be able to edit the Pros and Cons but not the layout of the pattern.
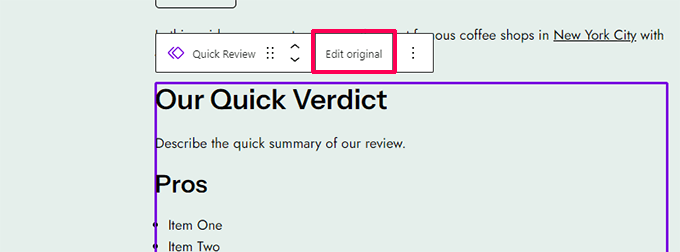
To test it, add a synced pattern to a post and click on the Edit Original button.

This will open the isolated pattern edit mode.
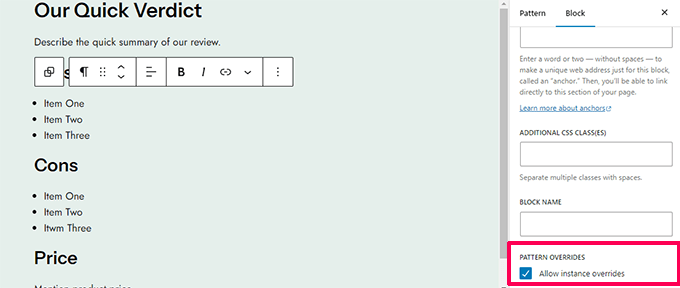
From here, click on the block that you want to override. Then, under the block settings expand the Advanced panel and check the box next to the Allow Instance Overrides option.

This feature allows you to create synced patterns that need to be edited based on the context in which they are used.
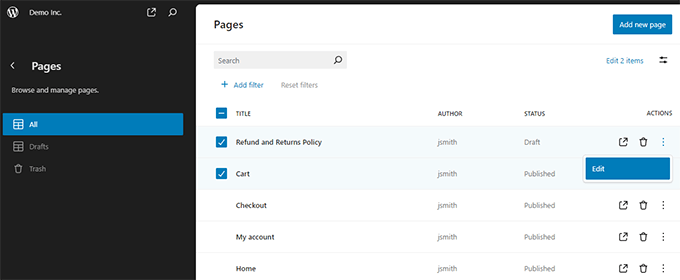
Data View Enhancements
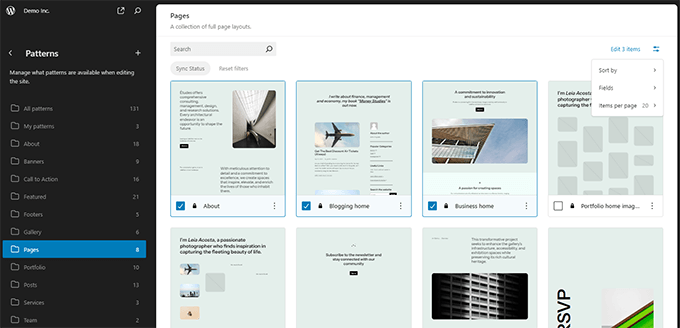
WordPress 6.5 will bring a better way to view your pages, patterns, and templates with in site editor.
You can view items in Grid view with large previews and sort them in different orders.

You can also see items in the table view.
For instance, you see your page list and start editing them without leaving site editor.

Improved Style Revisions
Previously, Style revisions showed a timeline and you had to browse through it to see what changes were applied.
WordPress 6.5 will bring better style revisions which show you a description of changes made for each revision.

The browsing between different revisions will also become smoother. You can also switch to a revision by clicking on Apply button.
You will also see the changes that were made but not Saved yet.

The Interactivity API
Another exciting feature making its way into WordPress 6.5 is the Interactivity API.
The API provides a framework for developers to create modern front-end interfaces that don’t require complete page reloads.
This enables developers to create user experiences that are more ‘Interactive’ than old-school web pages.
Think of reading comments on your favorite blog, and a new comment just pops up as you are writing your own reply. Or, imagine a live search feature that doesn’t slow down your website.
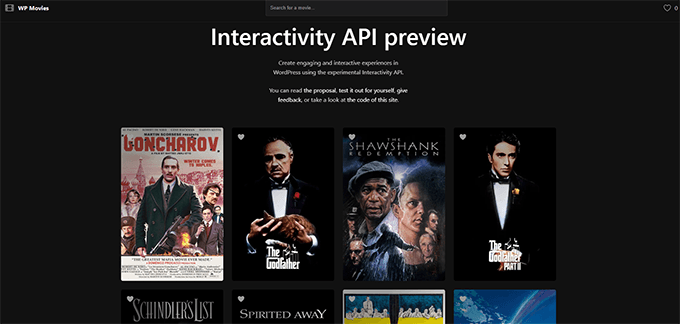
The team working on the project has made a demo website to showcase its capabilities.

Miscellaneous Under-The-Hood Changes
WordPress 6.5 release will be packed with changes targeted at developers or behind-the-scenes improvements. Let’s look at some of them:
- Performance improvements: The Block and Site Editors will load two times faster and the input time will be four times faster than WordPress 6.4. (Details)
- An improved library is introduced to load translations much faster. (Details)
- Classic themes can now add support for appearance tools. (Details)
Overall, the beta release includes 681 enhancements and 488 bug fixes for the editor, including about 229 tickets for WordPress 6.5 Core.
We hope this article helped you discover what’s new in WordPress 6.5 and which new features to try out. We are particularly excited about the interactivity API and the glimpses of a future admin redesign.
While you’re digging into the nuts and bolts of WordPress, you may also want to check out our look at how to install WordPress the right way and the most common WordPress errors and how to fix them.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the great list of updates. Personally, with WordPress, I am looking forward to seeing how they will further develop the Gutenberg Editor. Currently, I am using Elementor, and considering their recent price adjustments, I would like to eventually move away from it. That’s why I’m following these changes closely and really hope that Gutenberg will one day be at the same user level as, for example, Elementor or SeedProd. It seems like we have a lot to look forward to in 2024!